※この講座は2017年2月時点のものです
※あくまでゆるだるな覚え書き簡単講座ですので厳密性を求めてはいけません

「はーい良い子のみんなーサイト管理者向け、CSS(スタイルシート)対応講座の時間だよー!」

「わーいおべんきょうきらいー! チュパカブラなげちゃえー!」

「自分の右手が左手に吸血攻撃仕掛けるが如きこの所業」

「きゃとるみゅーてぃーれーしょーん! だいたいこんなノリで講座ゆるだるやってくから肌に合わないひとは逃げろ! ここはおれがくいとめる!」

「講座二回目からはうちの子です! はい先生出席はとらないし居眠りも怒らないから安心おし! ただし学んだ事はサイトにそのぶん反映されます静粛に!」

「はーい先生の講義にミスがあった場合はどうすればいいですかー?」

「先生素人に毛が生えた程度だからその筋の人に聞くか自主学習で学ぶようにしましょうね!」

「わーい丸投げ責任放棄だわーい」

「と言っても、CSSに関しては〝 CSS Designplate ″ っていうその筋の玄人サイト様で設置方法やってるから、この講座では
主に、このサイトでCSSを導入する際に引っ掛かったポイントについてだけ講義します」

「わーい手抜きだわーい」

「これを業界用語で分業と呼びます。手抜きではない。ないったらない。
はい〝 CSS Designplate ″様はあくまで基礎サイトなので、皆様CSS配布サイトリンク集から適当に
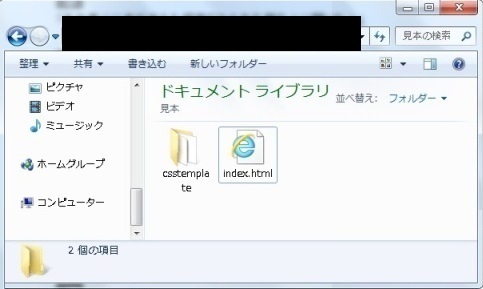
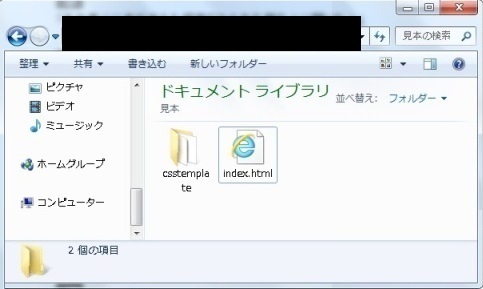
好みのサイトレイアウトを発掘してきた事かと思います。ダウンロードしますね。で基礎的なあれとかそれとかダウンロードしたらこんなになったと思います。
はいここまで基礎。よくわからん人はフォルダ作ってこんな形になればまぁなんとかなると思うよ!」

「せんせー〝 CSS Designplate ″だと一緒に入ってるsample.htmlくんとstyle.cssちゃんがいないでーす!」

「sample.htmlくんはいなくてもなんとでもなるのでハブりました。style.cssちゃんは大事な子なので各自csstemplateフォルダにしまっちゃおうね! この子がいないとCSSは成り立たないよ!」

「そもそもCSSを導入する事の意義」

「これやっとくと文字サイズとか行間とかスクロールバーの色とか大体のものが一括でいじれるからね。
PCで見たりスマホで見たりアイパッドで見たりで端末によってのレイアウト崩れが防止できちゃうからね。
導入が手間だけどまぁ便利っちゃ便利。初期投資はいつだってそれなりのコストがかかるものなのです……」

「時間もコストに含まれるかなしみ」

「かなしみの向こうへと。配布サイト様によっては大事なstyle.cssちゃんが分裂してたりするのでそこは各自配布サイト様を参照するように。さっきの基本型さえできてればどうとでもなります」

「はいはいほー」

「はい次からメインのポイントです。〝 CSS Designplate ″様でも基礎HTML解説はありますが
そこはまるっと脳内から放り出してください。ぶっちゃければ読まないでもなんとかなります」

「マジですか新顔タグさんたちいらっしゃいましたが」

「ゆるだる講座ですゆえ。実際問題あれ素直に従うと一部タグ総入れ替えで作業数増えて心が死にます。つらみ」

「はーとぶれいくぷいきゅあ」

「過労死ぷいきゅあ。趣味はゆるだるっとやるから趣味と言いますこれ大事なこと。
ではindex.htmlくんを例にして進行していきます。記事部分のところに、今までのHPのindex.htmlくんの<body>~</body>の間の部分を
コピペして貼り付けます。あとは気になるところを削ったり足したりしてうるとら上手にできましたー」

「せんせーメニューとかヘッダーさんについての解説がないですせんせー」

「メニューは先生解説するまでもないとおもうの。ヘッダーさんは配布先リンク兼ねてたりするから削らない方が無難じゃないかな!
なお<b>とか<br>タグはCSS導入しても問題無く機能するから安心おし」

「わーい露骨な作業量減らしだわーい」

「なおこのページ達とあっちのページ達で別のCSS使いたいって場合はstyle.cssちゃんにstyle01.cssとか付けて別保存にしておけばOKだよ! 飾り付けがはかどるね!」

「せんせー夢小説みたいな変換機能は動きますかー? ジャバスプリクトさん息してる?」

「だいじょうぶジャバさんしなない。変換機能はCSSには何も書き加えず、今まで通りに該当ページのHTML内に書き込みしてれば機能します。
でも繊細だからコピペする位置は間違えないように要注意だ!」

「なお失敗すると変換機能さんが息を止めます。もはや夢とは呼べぬ」

「変換亡き小説を何に例えよう、妄想でしかないこの話を。では最後のポイントです」
< !- - < meta name="viewport" content="width=device-width,initial-scale=1" > - - >
「HTML内にあるこの一文から <!-- と --> 部分を削って、< meta name="viewport" content="width=device-width,initial-scale=1" >にしましょう。
このままだとこのタグさん動かないからね。これ結構重要なタグだからね。私はこれがよく分からず一時間ほど無為に費やしました。時間泥棒さんこんにちはさようなら。絶叫せよ」

「スマホでサイトを見る時にウインドウサイズを合わせる機能だよ! これ動いてないとなんかやたらでっかく表示されたりちっさく表示されたりするよ! 地味にストレスたまるやつだね!」

「あと文字サイズとか色とか背景設定とか、そこらへんはCSSとにらめっこして各自要研究です」

「ぶっちゃけCSS配布サイト様によって分かりやすく書いてあったりなかったり! 統一規格で全解説とはいかないんだよね残念だね! 無料という代償の代わりに貴様の時間を支払ってもらうぜ!」

「まぁ講座内容通りに進めれば一応形にはなるはずなのでお目溢し頂きたく。それでは本日の講義はここまでー。無いと思うけど講座希望があればコメントで申請するようにー! 先生分かる内容だったら講義やっちゃうぞー」

「自分の首を自分でしめていくスタイル! では万が一続いたらまた次回ー!」
TOP